Express.js is a fast, minimalist web framework for Node.js. It is an easy way to build web applications, API’s and RESTful services. In this blog post, we will go through the steps to get a simple Express.js app up and running.
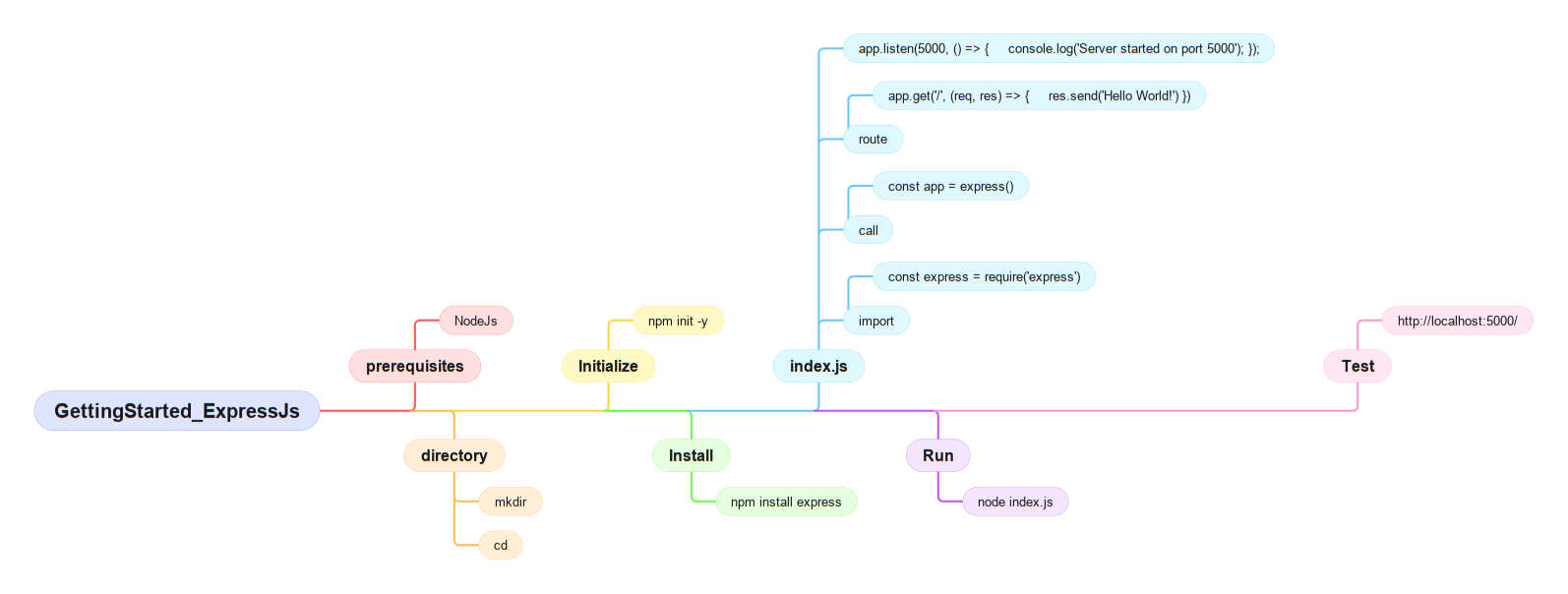
TL;DR

For video version of this blog please check out my video on youtube
1. Install Node.js
The first step is to install Node.js. You can download the installer from the official website (https://nodejs.org/en/) and follow the instructions to install it on your computer. Once Node.js is installed, you can verify the installation by running the following command in your terminal:
node -v
2. Create a new directory for your app
In your terminal, navigate to the location where you want to create your app and create a new directory.
mkdir my-express-app
cd my-express-app
3. Initialize the project
In the root of the new directory, run the following command to initialize a new Node.js project:
npm init -y
This command will create a package.json file in your directory, which is used to manage your project’s dependencies.
4. Install Express.js
With your Node.js project initialized, you can now install Express.js. Run the following command in your terminal:
npm install express
This command will install Express.js and add it to the dependencies section of your package.json file.
5. Create a simple endpoint
Next step is to create a simple endpoint that will be the entry point for our application. For this create a index.js file in the root of your project and add the following code:
const express = require('express')
const app = express()
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(5000, () => {
console.log('Server started on port 5000')
});
6. Run the Application
Finally, you can run your app by running the following command in your terminal:
node index.js
This command will start the server and you should see the message “Server running on port 3000” in your terminal.
7. Test Your Application
To see the results, you can open your web browser and go to the following URL: http://localhost:5000/. You should see the message “Hello World!” on the page, indicating that your endpoint is working correctly.
That’s it! You now have a basic Express.js app up and running. You can now start building your application and adding more functionality to it.
Note: This is a basic structure, you can add more functionality as per your requirement and use it in production as well.
Happy learning/coding 😎